
Google Trips: Design Process
Introduction
Design challenge: create an integrated system using existing Google tools for travel planning
After investigating travel planning apps currently on the market, I saw an opportunity in designing a suite in which the tools can be used in conjunction for a more optimized experience.
Process
I framed my design process using the "double diamond" and the "five stages of design thinking" models.


[Ideate]
Having conducted the bulk of my user research [empathize] and [defined] my user needs, I was onto the ideation stage of the design process. Using the "insights and opportunities" chart I created from my research findings, I began to design functions for existing Google tools such as Docs and Sheets. While I was able to brainstorm ideas for individual interactions, I could not figure out how to achieve a seamless transition between the different apps. I spoke with a developer friend and asked about the feasibility of linking content between apps like Docs and Sheets, which are both often used for trip planning by many of those whom I surveyed and interviewed. He responded that it wouldn't make sense to have it synced in the way that I had envisioned. It was disappointing as I was enthused about the ideas I had to better the apps that I frequently use, but I was missing the bigger picture. It was back to the drawing board.
I performed further market research for inspiration, looking at different travel apps and sites I had not used before and did some brainstorming for new ideas of how to build my system without needing to sync Google Docs and Sheets.












At this point, I considered designing an entirely new site/app, but decided that I was not ready to design something with such complex functions from scratch. As a UI/UX student who lacks experience, I thought it was better to stick to my original plan of designing according to existing tools, and with that, its existing branding guidelines. I wanted to focus on the concept and learning how to create interactions, rather than the graphic design and marketing aspects of a product. And Google, especially with its reputation for spearheading in design innovations, is one of the best options to model UI/UX after.

I turned to the existing Google travel site to seek out additional inspiration. Like most other travel apps and sites that I had explored, it was centered around searching for flights, accommodations, and other services that required reservations. I realized I could borrow aspects of the site for my concept and alter it to meet user needs for a planning-centered system. I created a site map of the existing site to get a better understanding of how it is organized.

[Define] + [Ideate]
Then I created one for my site based on the essential functions/features I observed from exploring various travel apps, as well as my "insights and opportunities" chart.


As I planned for the project deliverable to include a video which would highlight the features of the system, I thought it would be best to build a narrative. I decided to make a user flow chart (as opposed to a task flow chart) because the trip planning process is very much non-linear, and differs between each user. I referred back to my user persona, and realized it needed updating after the additional research and the slight change in direction of my project. After creating a new user persona that better reflected my objective for the design, I made the user flow chart, which would also act as the storyboard for my video. I walked through the user flow with a few friends, and noted their suggestions (see below, comments in color).


[Prototype]
Those whom I spoke with wanted a visual representation of my ideas so I began to wireframe following the user flow chart and referencing Google sites and tools for UI/UX.

I prototyped a first iteration using Adobe XD, a program I had been using since first semester. Rather than trying a new program, I thought it would be better to develop my skillset with XD. I kept the prototype minimal with affordances and feedback, knowing there would be many changes to be made.

[Test] + [Define] + [Ideate]
Next, I tested the prototype with a few people and based on their comments, I identified new problems to solve. I brainstormed for solutions and created a new user flow chart.






Additionally, a friend had mentioned that although, a lot of it was intuitive, my comments were helpful to assist in understanding the user flow. She suggested that I add a voiceover for the video, and that I could narrate as if I were a Youtuber doing a how-to video.
[Prototype] + [Test]
I implemented the adjustments based on the identified problems that were generated from the user feedback, and added a lot more of the UX cues, such as hover effects. Albeit a bit rushed, I tested a second iteration of my prototype and repeated the cycle. The biggest problems with this iteration were related to the itinerary and again, transferring of locations to maps, as well as minor ones related to the UI.
For my next iteration, I plan on testing with a different group of people for new perspectives, as the people that tested for the second iteration were mostly satisfied after I addressed their feedback.
Here, I will give a few examples of my current solutions based on the iterative design process, and explain some design decisions, many of which were dictated by UX design principles.
To begin, my design for Google Trips differs from the existing site in that it is intended for travel planning rather than booking.
Google's design
My design


For the homepage, I mimicked the look of Google Drive to reduce the complexity of the task flow. Hick’s Law states that the more choices that are presented to users, the more time it will take them to make a decision (Soegaard, 2020). The main actions on the homepage of my design are to create a new trip or edit an existing trip. The "Create a trip" button on the existing Google Trips site does not even fall on the main page view and must be scrolled to view. The trips are laid out like the files on Google Drive, according to most recently and frequently visited. With this, I was also trying to abide by the Pareto Principle, which asserts, “For many events, roughly 80% of the effects come from 20% of the causes” (Laws of UX, 2020).
It also shows potential trips based on my searches for different locations (which by the way, were definitely not related to traveling). I found it the main function of the existing Google site to be confusing as they include options to search and book flights, hotels, etc., as well as things to do on a trip. What is the call to action?
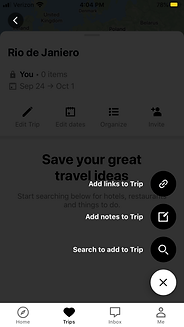
Whereas Google has its "Create a trip" button lead to a new page, I designed mine to be an overlay so that it maintains the context of the page. There are not many decisions to make, which fits the criteria for having a modal window or an overlay. As there are only two main actions for the user on the main page, to create a new trip or edit an existing one, the user can easily click back to the main page to access an existing trip.
Google's design

My design

When I conducted user interviews, I asked whether the user would be willing to share his/her data for personalization. Although having a more tailored services were highly in demand as seen from my secondary research findings, most of the users I interviewed were unwilling to give up their data privacy. As my project was more focused on meeting user needs based on those I spoke with, I chose to put on hold the objective of designing for more personalization (as reflected in my updated user persona).
Currently, the existing Google Trips site generates trips based on travel-related searches and Gmail confirmations.
Google's system


However, based on several conversations I had with users, I found that it would be beneficial to include the act of importing the booking confirmations if users did not allow the feature in their privacy settings (this feature is not currently available as users would have to individually input each reservation). This way, Google can also sift through the bookings that correspond to the dates and location of the trip created. Automatically generated trips from email bookings are not always relevant, as some are forwarded bookings from friends or in one instance, I had a trip with multiple destinations and Google made it into individual trips.
My designs


I have also chosen to include a separate page for bookings, which classifies them based on type (i.e. flights, trains, hotels, etc.) so that they are accessible in one place beyond the itinerary. The existing site only has 2 main menu items: "Itinerary" and "Ideas." The bookings show up under itinerary and is organized by dates.
Google's design

My design
TEXT
TEXT
TEXT

One of the biggest challenges I had for the project was designing the itinerary, which is meant to be the most important aspect of the system. Things I had to consider: simplicity, keeping the content within a vertical scroll for mobile compatibility, ability to customize, consistency in function/appearance with Sheets, and how to export locations onto a map. These issues have all been derived from user interviews and studying over a dozen shared user itineraries.
As a large majority of people use Sheets to create itineraries, it made sense for the itinerary builder to function similarly, so that users can have a more intuitive experience. I kept in mind Jakob’s Law, which essentially says that users want any given site to work the same way as other sites. When sites follow existing mental models, users can place their attention on tasks rather than learning new methods (Laws of UX, 2020). One huge benefit of following Google’s UI/UX, with Material Design being a phenomenal resource, is that I don’t have to come up with everything on my own, knowing that a large population of web users find Google designs to be intuitive and already know how to navigate its services.
Adhering to Google's design principles also means executing a product that enhances usability for everyone, including those with disabilities. An estimated 15% of the world’s population has some sort of impairment, including but not limited to visual, speech, physical, neurological, cognitive, and auditory (Teo; Henry, 2019). In this prototype, I paid attention to UI/UX elements like contrast, visual feedback, hierarchy, and transitions to promote better user accessibility. These things provide better clarity for tasks by giving focus to the most important items and communicating available actions.
The default template that loads with a newly built itinerary will include columns for the date, time, activity, and location, which were the most common items included in itineraries from my research. The headers and column numbers and widths can all be adjusted to fit different user preferences. The dates of the trip as set by the user are automatically filled in, and then the booking information, if imported (either automatically or due to the user's choice) will appear as well. The user can fill out his/her own information, even for brainstorming purposes, whereas Google uses booking information extracted from the linked Gmail account to create its itinerary, which shows up in blocks. Anything beyond the bookings has to be added in manually, one by one, which would be incredibly tedious does not allow inputting unconfirmed plans/ideas and most activities that do not require reservations. This is also the same model used by most other trip planning apps I investigated.
Google's system


While this is not a finalized solution, I wanted to show an example of how the exporting onto maps feature evolved with the iterative design process. In the first iteration, the user would highlight the cells in the location column and then click on the vertical ellipsis icon to access additional actions to then export onto my maps. Based on user feedback, this was something that could not be easily discovered. With further ideation, the current solution involves right clicking, which is a frequently performed action, to access common features like copy and paste as well as this function. The locations had no link and was therefore unjustifiable for them to be exported in the first place. In the updated solution, linked locations are shown in blue to indicate as such. The locations that came from imported bookings would automatically have the geographic links but when manually inputting, the user must select the correct one (as based on the search and select location function on Google maps).
My design
First iteration

Current solution


One piece of user feedback from the second round of user testing was that although it is a logical process, there is no indication of this being an existing feature. My response was that the same could be said for so many features, especially within the Google realm. However, I would like to address this more than just having it be a part of a "cheat sheet" under the support section in a future iteration.
To minimize the cognitive load and thereby fulfilling Miller’s Law, which states “the average person can only keep 7 (plus or minus 2) items in their working memory,” I chose to display only the main tools to be added to the system on the menu and have the rest be accessible via the vertical ellipsis menu (Laws of UX, 2020). For my design which works as trip planning system, it made sense to add the available tools to the trip instead of a list of items to add to the itinerary, which is Google's design as it does not have the additional tools.
Google's design

My design

Another change implemented from user feedback is the to-do list function. In the first iteration of the prototype, I wanted to show that multiple to-do lists could be collapsed and stacked so that they would be all be visible. A friend who performed user testing commented that if one were to have more than a few lists, it would be a hassle to need to collapse/hide each one. In the updated version, multiple lists are filed together, also adhering to Google’s UX for lists
My design
First iteration

Current solution

Based on comments, I kept the crossed out items on the list but lightened to be less conspicuous so that the focus could be on the items that still remain. This particular interaction checks the circle, lightens the text font, crosses it out, and moves to the bottom of the list. This is so that every item is displayed. Google's design keeps it at the bottom under the "completed" tab.
Google's design


My design

The current solution comes from a third round of reworking the prototype on Adobe XD. While far from perfect, I believe it captures the narrative in fulfilling my objectives for the project. I opted to not represent a few features as I am not quite satisfied with their current state to show in the final outcome. I created the walkthrough video with a voiceover, as well as a copy of the prototype with yellow action flags to guide the user to a specific path. This was a practical way to present the concept as the prototype is somewhat limited and could be better understood with context. While limited, the prototype allows for further exploration of site details, like the interactions.

Conclusion
Through this project, I have been able to gain a better understanding of the design thinking process, from conceptualizing to user testing. I have grown as a UI/UX designer in practicing user-centered design at every phase, challenging assumptions, and finding solutions to a wide range of problems. I have also improved immensely in prototyping as I had to conquer replicating difficult interactions that occur in Google services. I plan to continue the design process with this project, and finish the ideas I have for a few missing features, as well as solve some other unaddressed design problems.
References
https://www.interaction-design.org/literature/topics/design-thinking
https://designthinking.ideo.com/
https://uxdesign.cc/ux-design-methods-deliverables-657f54ce3c7d
https://uxdesign.cc/ultimate-start-guide-for-beginner-ux-ui-designer-b848be089589
https://developers.google.com/web/fundamentals/design-and-ux/ux-basics
https://blog.adobe.com/en/2017/11/27/a-comprehensive-guide-to-web-design.html#gs.gqsq4h
Bibliography
Allen, J. & Chudley, J. (2012) Smashing UX Design: Foundations for Designing Online User Experiences. Chichester: John Wiley & Sons.
Baskanderi, N. (2017) UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff. Available at: https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d. [Accessed 7 August 2020]
Bolchinova, A. (2019) When Numbers Matter: The Travel Statistics You Need to Know About in 2019. Available at: https://pro.regiondo.com/travel-statistics/. [Accessed 12 May 2020].
Brar, S. (2018) 10 Steps to Interaction Design (IxD). Available at: https://uxdesign.cc/10-steps-to-interaction-design-ixd-6abe778cb8b8. [Accessed 7 February 2020].
CMO.com Staff. (2019) The 2019 State Of Travel & Hospitality. Available at: https://cmo.adobe.com/articles/2019/5/2019-travel-collection.html#gs.x8wmom. [Accessed 30 January 2020].
Expedia. (2016) Millennial Traveler Report: Why Millennials will shape the next 20 years of travel. Available at: https://www.foresightfactory.co/wp-content/uploads/2016/11/Expedia-Millennial-Traveller-Report-Final.pdf. [Accessed 19 January 2020].
Expedia Group Media Solutions. (2017) U.S. Millennial Travelers are Relaxed, Romantic and Embrace #YOLO. Available at: https://advertising.expedia.com/about/press-releases/us-millennial-travelers-are-relaxed-romantic-and-embrace-yolo. [Accessed 19 January 2020].
Fromm, J. (2018) How Are Millennials Using Travel Technology? Available at: https://www.forbes.com/sites/jefffromm/2018/07/31/how-are-millennials-using-travel-technology/. [Accessed 19 January 2020].
Interaction Design Foundation. (2018) The Basics of User Experience Design: A UX Design Book. Interaction Design Foundation. Available at: https://www.interaction-design.org/ebook. [Accessed 22 April 2020].
Jhang, J. (2020) How to create a UX Sitemap: a simple guideline. Available at: https://uxdesign.cc/how-to-create-a-ux-sitemap-a-simple-guideline-8786c16f85c1. [Accessed 22 July 2020].
Kuang, C. (2015) How Google Finally Got Design. Available at: https://www.fastcompany.com/3046512/how-google-finally-got-design.
[Accessed 19 June 2020].
Mccracken, H. (2019) Google is redesigning its most important productivity apps. Available at: https://www.fastcompany.com/90281303/google-is-redesigning-its-most-important-productivity-apps. [Accessed 19 June 2020].
Skytskyi, T. (2018) The ultimate guide to proper use of animation in UX. Available at: https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9. [Accessed 7 September 2020].
Soegaard, M. (2020) Hick’s Law: Making the choice easier for users. Available at: https://www.interaction-design.org/literature/article/hick-s-law-making-the- choice-easier-for-users. [Accessed 12 May 2020].
(2020) Laws of UX. Available at: https://lawsofux.com/. [Accessed 24 February 2020].
Teo, Y. Accessibility. Available at: https://www.interaction-design.org/literature/topics/accessibility. [Accessed 12 November 2019].
Think with Google. (2017) Available at: https://www.thinkwithgoogle.com/data/2018-travel-statistics/. [Accessed 19 January 2020].
UX Collective. (2016) UX Design Methods and Deliverables. Available at: https://uxdesign.cc/ux-design-methods-deliverables-657f54ce3c7d. [Accessed 25 July 2020].